Accelerate deals and increase win rates with the leading enterprise AI demo platform.
Introducing the New HTML Editor from Reprise

February 10, 2025
Table of Contents
We’re excited to announce our new HTML Editor, designed specifically for demo builders who want more control over their demos. Across our customer base, builders consistently cite the importance of flexibility so they can control:
- How their demos look and feel
- The data that’s displayed and the story it tells
- What features are shown — including the ones launching in the future
Typically, demo creation platforms let you change things like text and images in the main interface. That works for simple product tours, but any complexity beyond that requires more in-depth editing capabilities.
Reprise lets you easily do complex edits directly in its interface. That includes things like blurring or hiding elements, creating re-usable objects, setting up autoscroll and auto-typing functions, and even doing custom actions that we set up for individual customers.
But many demo builders want even more control, including the ability to edit (or add to) the underlying code. Specifically, they want to:
- Add new HTML
- Edit styles through CSS
- Create new nodes
- Duplicate whole sections of their app
- Deleted unwanted elements
The new HTML Editor lets you do all that and more. It combines the power of code editing with a host of new ease-of-use features. Even if you only have the most basic understanding of HTML, editing it is easy with Reprise.
Whatever you want to do, somebody has most likely already written code for it. If you know the elements you need to change, Googling, copy-and-paste from coding tutorial sites like W3Schools, and AI tools like ChatGPT make it so you don’t need to know how to code at all.
Let’s see a recent example of how we at Reprise have used HTML editing to make edits to a demo that would have otherwise been impossible.
HTML Editing Example
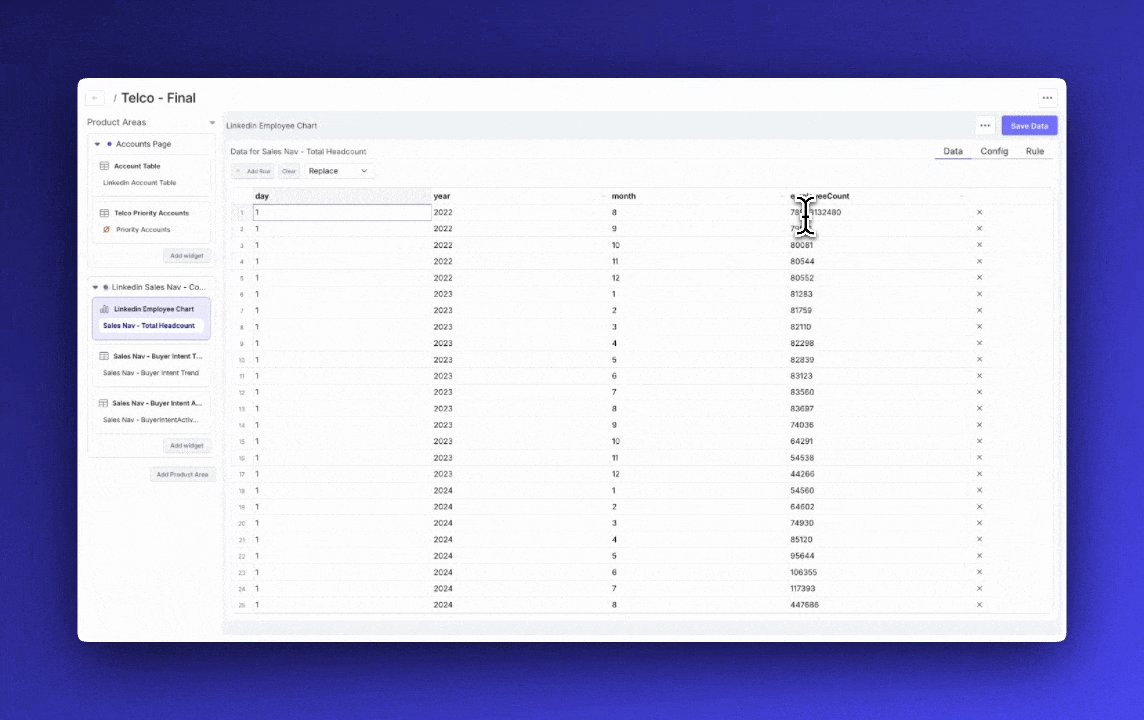
Our recent launch of Data Studio was a perfect chance to put the new HTML Editor to the test. In case you missed it, Data Studio allows you to inject and edit custom datasets in a live demo.
We needed a way to show off the ability to change data without doing it on the live production app. After all, we don’t want reps editing datasets that actually impact each other’s demos. They should show what it looks like to change data, without actually changing the data.
So we created a self-contained demo environment using Reprise, which let us make some edits that wouldn’t have been possible without diving into the HTML.
We wanted to show a few things:
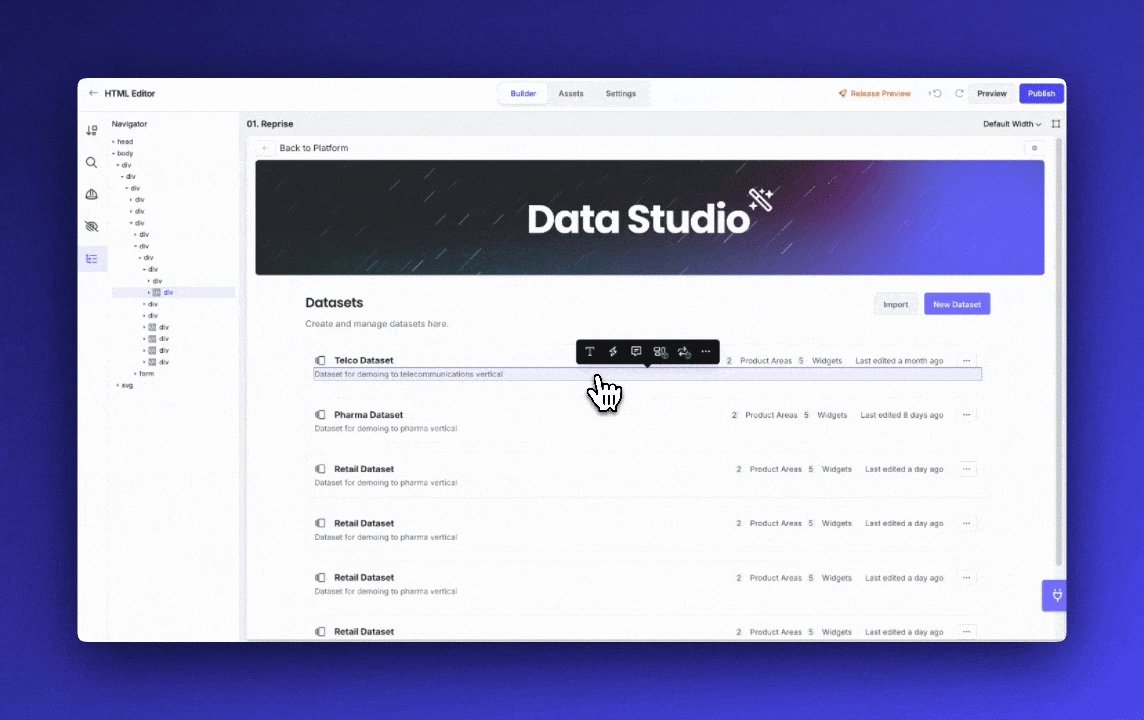
- A long list of datasets (longer than what we actually had to start)
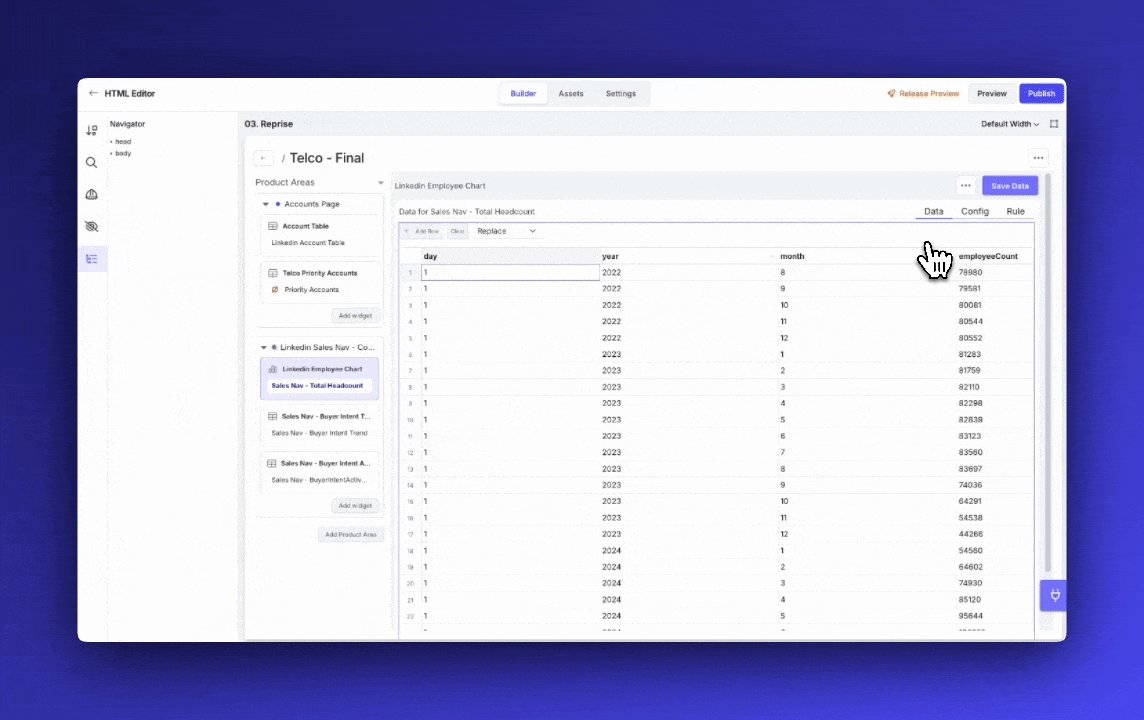
- Editing a dataset live
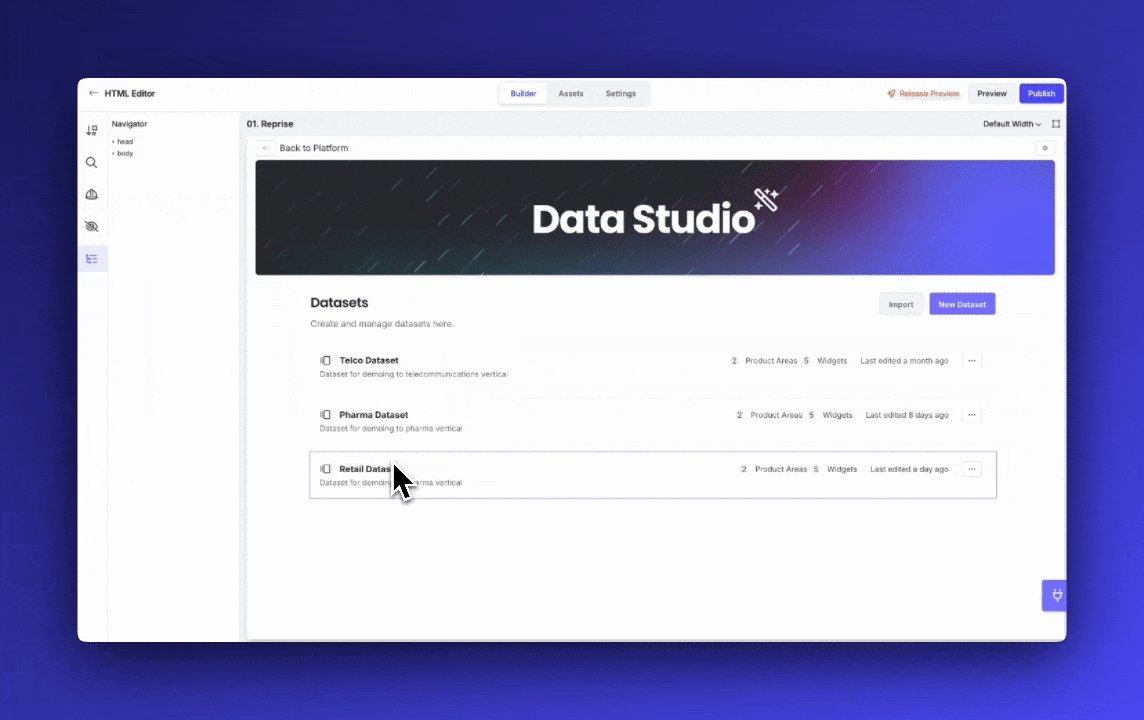
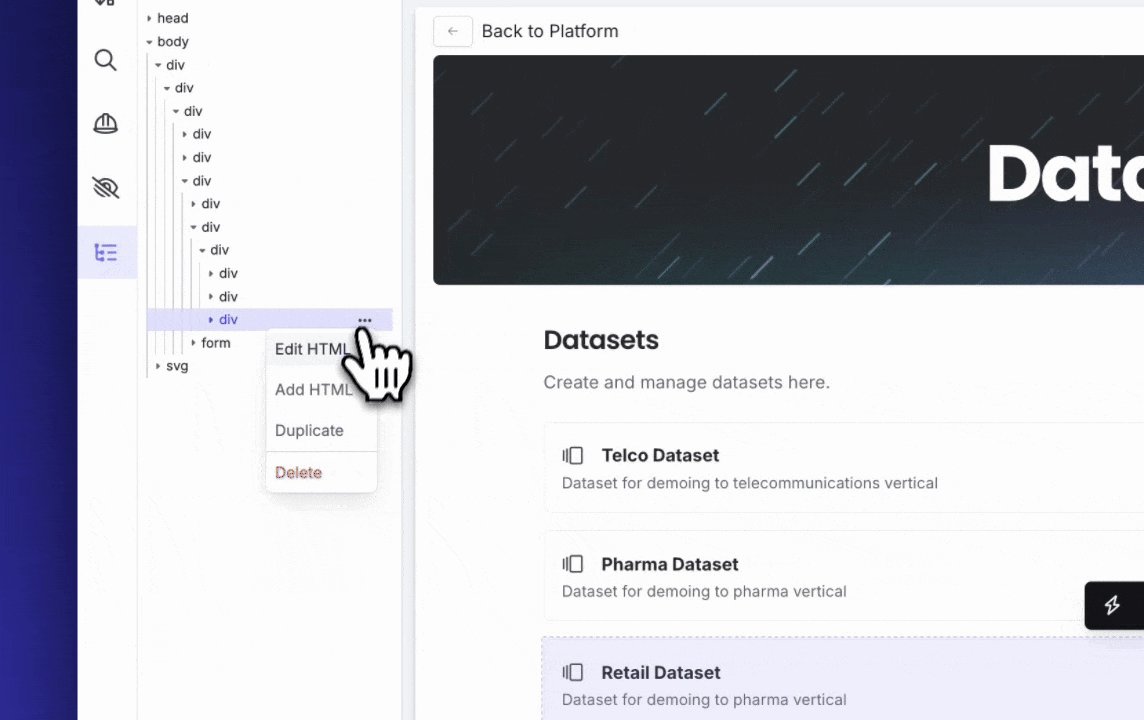
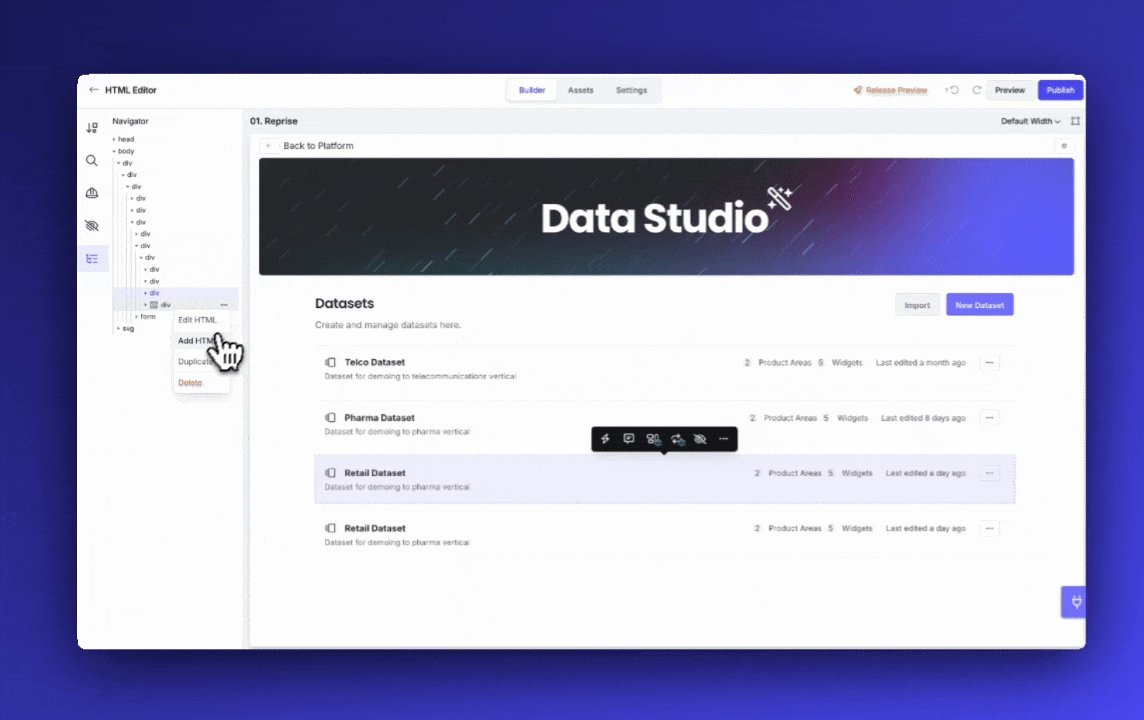
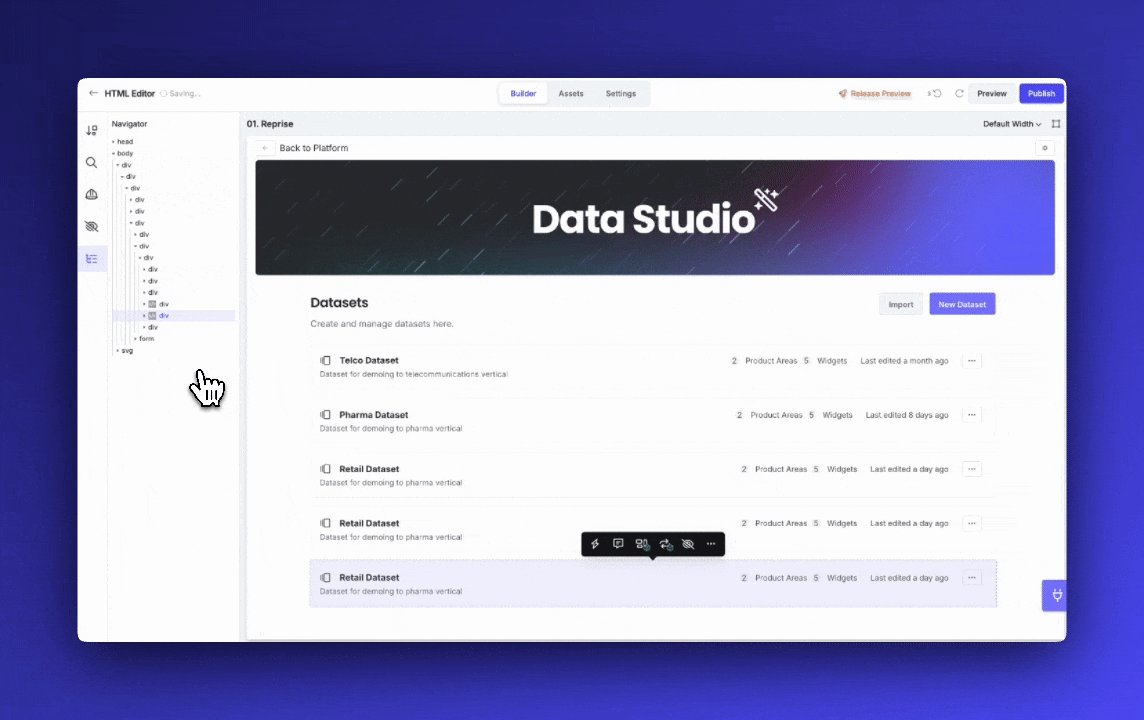
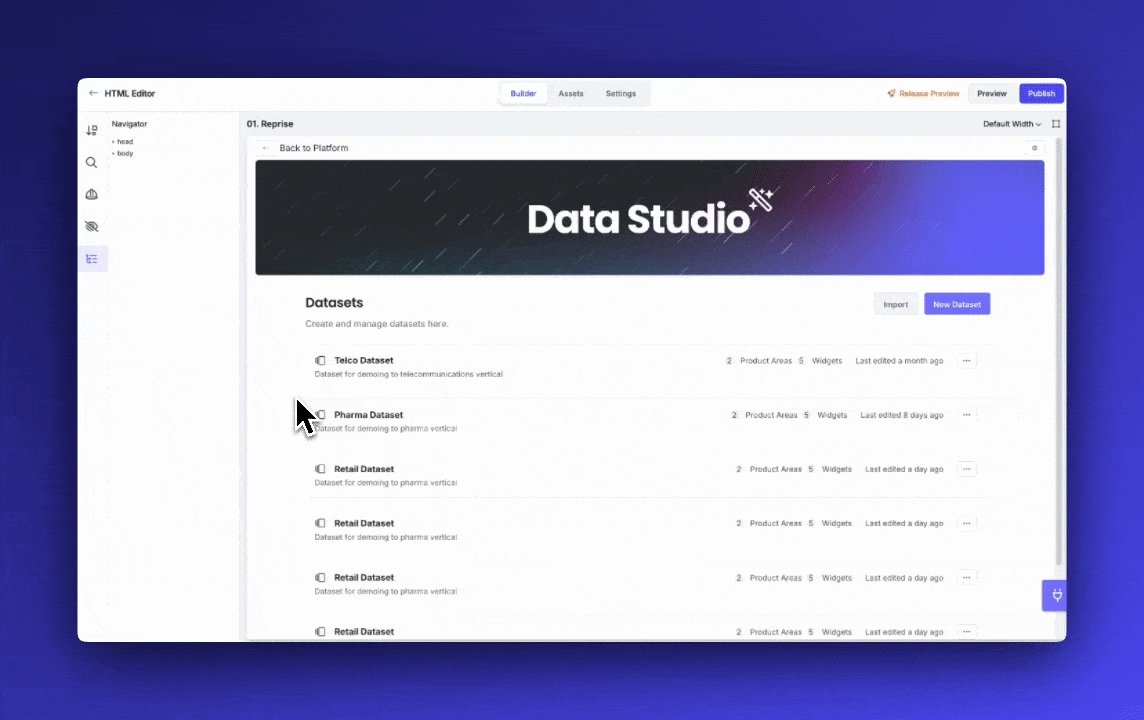
It would have taken an unnecessary effort to build a full library of datasets, when all we really needed to show was one. Without HTML editing, it would be hard-to-impossible to show elements that don’t exist. With the new HTML Editor though, it took a few clicks. As you can see below, we duplicated a retail dataset we already had. From there, we were able to edit the industry names so there were more options of datasets to choose from.
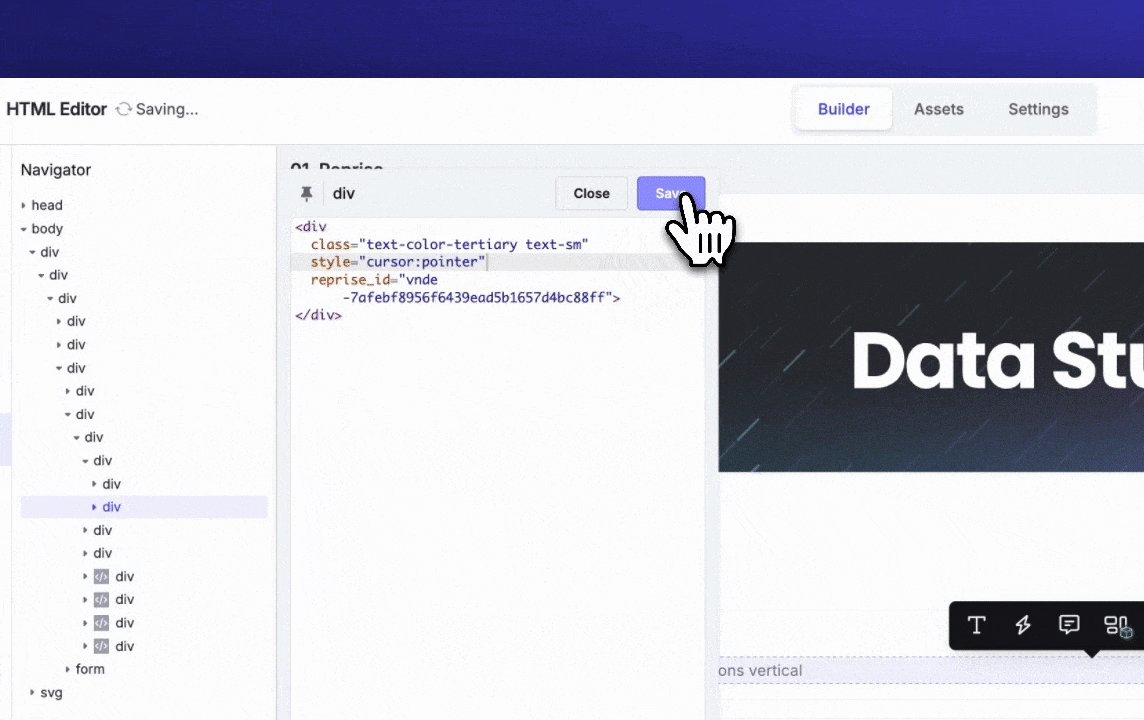
A bonus HTML edit: we wanted reps to click on one of the datasets we’d built out for the demo, so we changed the cursor type to make it clear that the entire element was clickable. To fix that, we just added style=”cursor:pointer”.
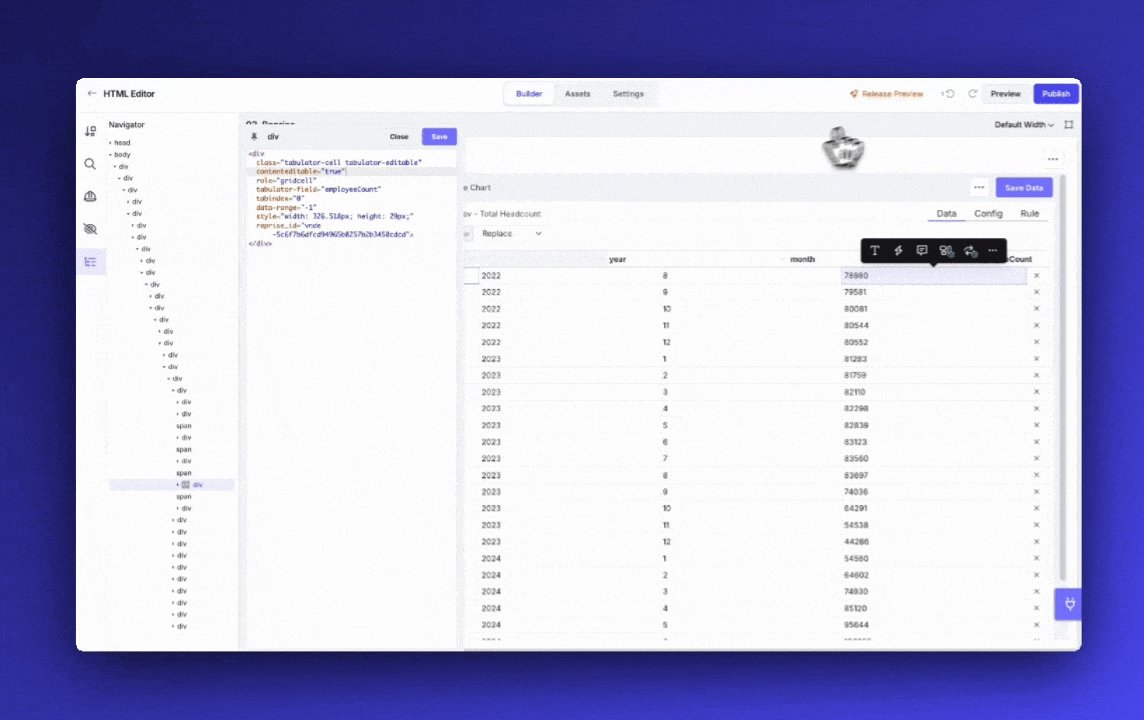
Last, we wanted to let reps edit the dataset live. Simply capturing a table doesn’t mean you can edit it. Most demo software starts with a “screenshot” capture, which doesn’t include any functionality. The next level up is an “HTML capture” which captures a layer deeper. But that doesn’t mean the interactivity of the app is maintained through the capture. To re-inject that interactivity, you need to be able to edit the underlying code.
In this case, we wanted reps to edit values in a table so prospects could see that the feature works like a spreadsheet. With the new HTML Editor, it was as simple as adding contenteditable=”true”.
Why HTML Editing in Demos Matters
Your demo is often the most important asset in your sales process. Whether it’s a first call, a leave-behind, or a deep dive, you need to show your product in the best possible light. That includes your latest and greatest features — even the ones launching in the future! To showcase your product accurately, you need to control what your sales reps are showing and your prospects are seeing.
The new HTML Editor gives you back that control. Book a demo to see it in action!